
WordPress is the first platform that a beginner or expert will opt for to create an intuitive website. The reason behind that is its ease of use. WordPress is among one of the most used website builder platforms in the industry. It has always been in the good books of the developers and owners.
However, the release of WordPress 5.0 with Gutenberg block editor replacing the previous TinyMCE (or the Classic Editor) made a huge commotion. And, everyone is currently discussing Gutenberg Vs Elementor WordPress Website Builders.
Along with that, many questions are revolving around the internet regarding the announcement of WordPress 5.0 with a Gutenberg block editor. A Few of them are:
Many page builders have made things easier for us or you can say, for non-tech people with the introduction of no coding website building and designing. Gutenberg block editor and Elementor are among them.
Now, let me help you understand the difference between both of them (and similarities too).
Even though you might be very well versed with both platforms, let’s start with its quick introduction!
Gutenberg block editor is a new addition to WordPress. The previous classic editor had many flaws and was a bit outdated with the introduction of easy-to-use website editors.
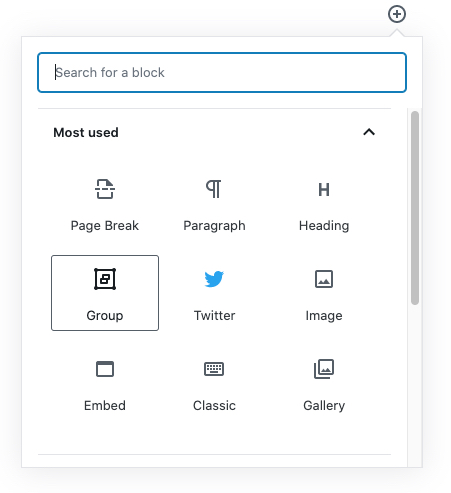
With the Gutenberg editor, you have a ready block for all the components that need to be added to a blog or a page.
Want to add an image? There’s a block for that. Want to add a video? That is covered as well. It is a WordPress editor designed to build a website or webpage with its easy-to-use blocks feature.
With the integration of Gutenberg in WP, content creation and addition have become more joyful and less technical.

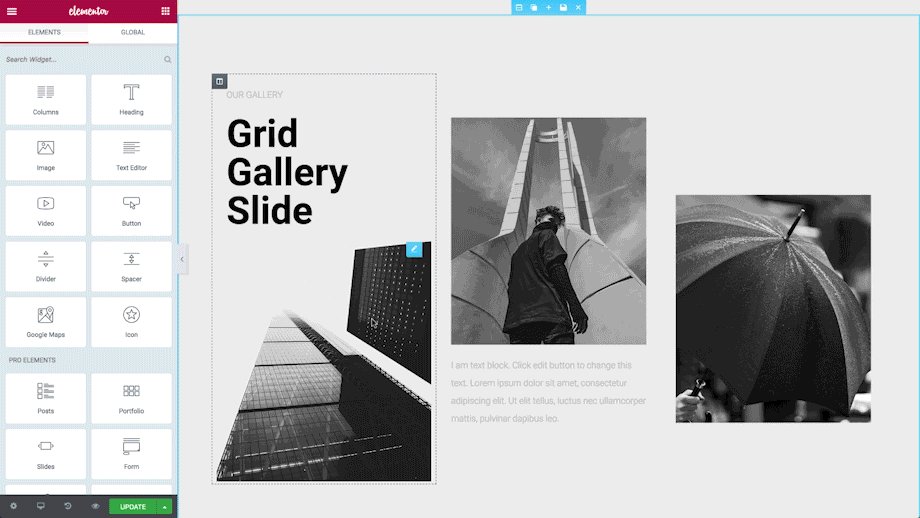
Elementor is among the most renowned page builders in the entire WordPress community. It is also a drag-and-drop page builder and is mostly used for website designing.
It is a free landing page builder that helps non-techy people build their own websites.
If you plan on building a fresh and unique website theme, then Elementor Pro (premium version) can help you with its advanced features and blocks.
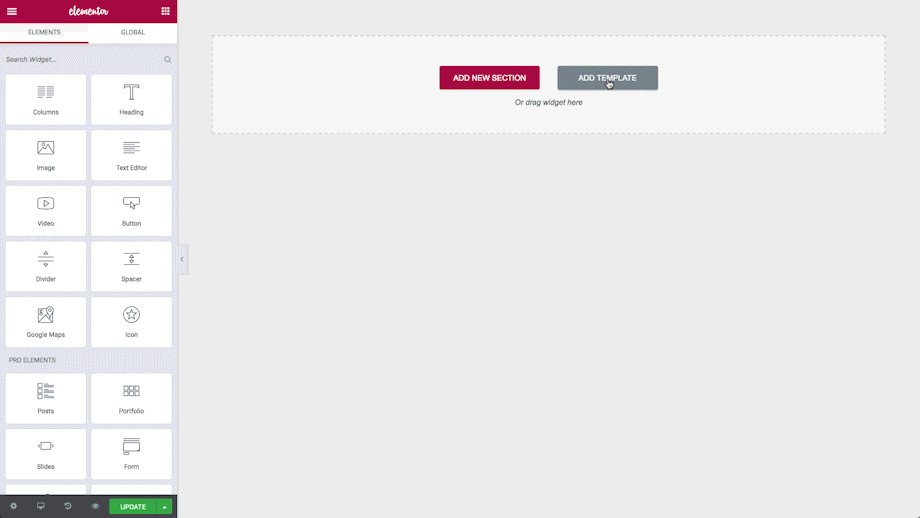
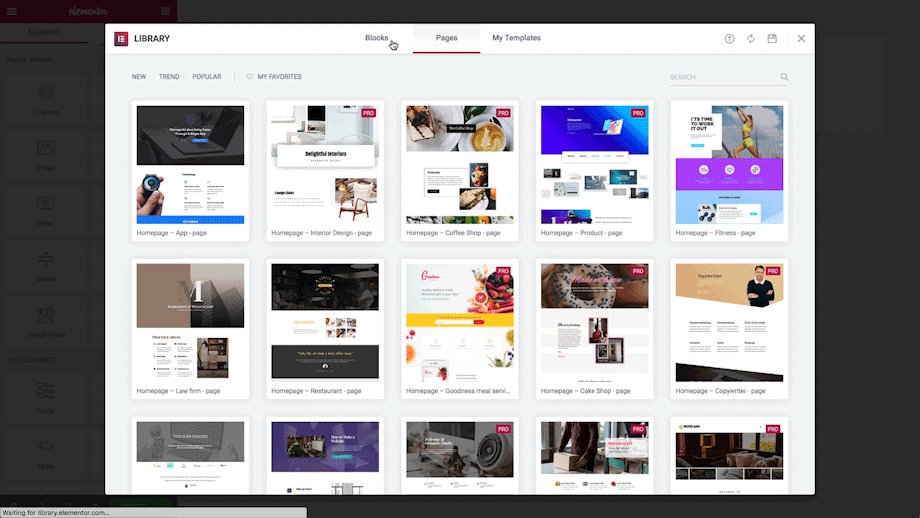
It has built-in layouts, widgets, and custom-designed templates. WordPress Elementor has the WYSIWYG feature which ensures the smooth working of any professionally pre-crafted design on the website.

Till now, you read about the Gutenberg and Elementor along with their pro points. You might have already understood that they both are superheroes in their own fields.
Still, they have some differences, let’s have a look at them.
Also, wait for The Final Verdict on Gutenberg vs Elementor. You will find answers to the remaining questions!
Elementor was introduced in 2016 and Gutenberg in 2018. Certainly, the Elementor has the advantage of time and has evolved with all the feedback from the users. Gutenberg is still new to so many people and is still evolving.
The Elementor has a drag-and-drop feature just like the Gutenberg. But it is easier to use. How? The Elementor editor allows you to pick and edit the block in the same toolbox, well that’s not the case in Gutenberg.
Gutenberg has two separate toolboxes for picking and editing. So, you will have to toggle between them while designing a single web page.
But it has another plus point of placing as many blocks as you want on the page and rearranging them.
For me, both the editors have their own plus points.
Page speed defines the high-quality development of the website and is also one of the user-friendly factors. The faster the page speed, the more people will like your website.
It is officially a ranking factor as per Google. Gutenberg websites are faster than Elementor’s ones.
Why? The reason is Gutenberg’s lightweight websites pages as there is no coding required. Everything is managed by WordPress.
Hence, Gutenberg is a clear winner in this one. However, the Elementor website is also fast but not as fast as Gutenberg’s.
Another important ranking factor according to Google is responsiveness. Wanna know why is that? Because around more than 52% of people browse on the internet on their mobile phones.
Both Elementor and Gutenberg are responsive but they do have some differences.
With Elementor, you can decide what widget and image to hide on the mobile version to boost responsiveness. To do the same with Gutenberg editor, you will have to install a plugin.
Elementor allows you to customize margins, padding, content dimension, and much more without any third-party help.
After reading the key differences and everything about both the
1. Is Gutenberg a replacement for Elementor?
No, it is not even near to that. Gutenberg is more like a backend editor and Elementor is a frontend editor.
When you are updating the content in Gutenberg, it will almost look like the actual one but still, you will have to click on Preview to see the exact result.
While Elementor has WYSIWYG, you can instantly see the results without having to save the page.
2. Which one is more beneficial: Gutenberg or Elementor?
I cannot say which one is more advantageous as both of them have excelled in their field. One can make a website load faster and another can help in claiming responsiveness.
Also, they both are highly beneficial for WordPress SEO. So, I would recommend using both of them concurrently.
3. Can we use both editors simultaneously to create a WordPress site?
Yes, definitely you can! With the help of both WordPress editors, you will have a simple and elegant website with high functionality. So, rather than competing with them, use them together and leverage all the benefits they offer.
I hope this blog was resourceful in helping you pick the best website builder for your next website build. How are you using Gutenberg & Elementor in your business? Let us know by dropping a comment below!