
Helen is a college student in her sophomore year. Due to her busy schedule, she finds it easier to order products online rather than going to a store to get them.
One day while surfing the net, Helen came across a website that advertised a vintage shirt she had been looking for, in excitement, she clicked on the page and… Waited.
Until she ran out of patience and finally left the website.
Not what you were expecting, right?
You probably thought this was going to be a happy ending story where Helen was able to access the website, order the vintage shirt and rock it to class on a sunny day.
However, one teeny tiny factor stopped this story from having a happy ending. The page speed of the website.
Our story wasn’t able to have a happy ending because the page speed of the website Helen clicked on was not properly optimized and this discouraged Helen, thus spoiling the story and making the website owner lose a potential customer.
This brings us to the definition of page speed optimization.
As a website owner, one of the most important SEO factors to consider is your page speed insights as it can determine a lot of things including your conversion rate, ranking, and user experience.
Simply put, page speed is how long it takes for a website to display its first batch of content on a specific page.
Page speed has the ability to influence the overall ranking of a particular site because fast-loading pages lead to a high conversion rate and lower bounce rate.
Page speed optimization is the art of practising and imbibing some helpful techniques and methodologies to help improve page speed.
Page speed is a very crucial factor in SEO optimization as it can determine how high any website will rank, be it a WordPress website or any other type of website.
There are various reasons why you must optimize how fast your page speed is. We’ll check out some of them.
For SEO
You might be wondering if page speed matters and whether or not it determines how high your website will rank, don’t worry, the next few paragraphs will clear your doubts.
For the past ten years one of the key factors that Google has used to determine how high a website page ranks is its page speed.
Google didn’t stop there, in 2018, Google reemphasized the importance of page speed by launching the “Speed” update.

The speed update is one of Google’s Core Web vitals, it measures how fast and responsive a page responds to a website request.
Any website that falls under the AMP (Accelerated Mobile Pages) combined with a great user experience will be eligible for inclusion in the ‘Top stories’ carousel.
Thus, if Google is prioritizing page speed, you definitely should too.
Higher Conversion Rate

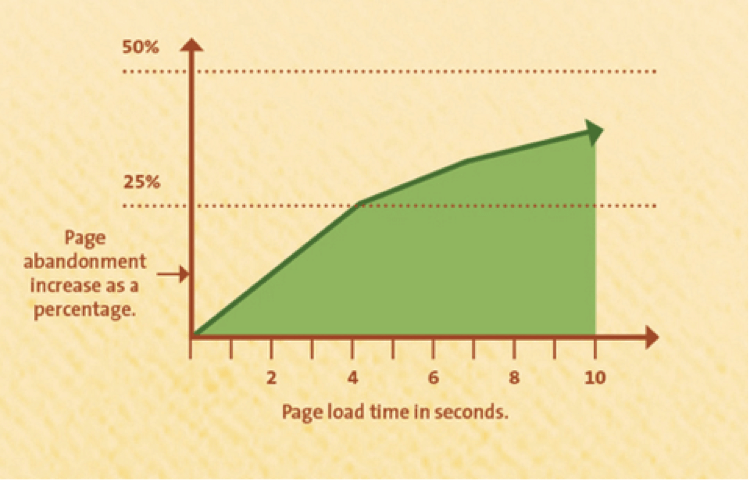
Just like Helen, studies show that 1 in 4 visitors will abandon a website that takes more than 4 seconds to load.
No matter how informative or helpful a website may be, if it takes too long to load, visitors will leave and probably not come back again.
This is one of the major reasons it is important to optimize your page speed. A website that loads fast will spur visitors to take action faster, thus leading to a higher conversion rate.
Improved User Experience
Reports show that 46% of users will not revisit a poor-performing website.
A website that loads fast will easily make visitors fall in love with it, revisit it, and even recommend it to their friends.
Lower Bounce Rate
Bounce rate is the number of visitors that visit your website and choose to leave, rather than stay and visit other pages on the website.
A slow-loading page will definitely discourage visitors from visiting other pages on the website.
Now, you’re probably wondering about the page speed of your website and whether it is good, here’s how you can know.
There are various tools by which you can measure your website speed, however, seeing as Google itself has the final say, the recommended tool to perform a website speed test is the Google PageSpeed Insights.

Google PageSpeed Insights is a very easy tool to use. For those wondering if it can be used to check any website’s speed, yes, it can. It works well for built-from-the-scratch websites and even WordPress websites. We’ll briefly explore how to use it.
To perform a website speed test using this tool, the first thing to do is pick a page on your website that you want to check, copy the URL of the page and paste it in the PageSpeed insight tool.
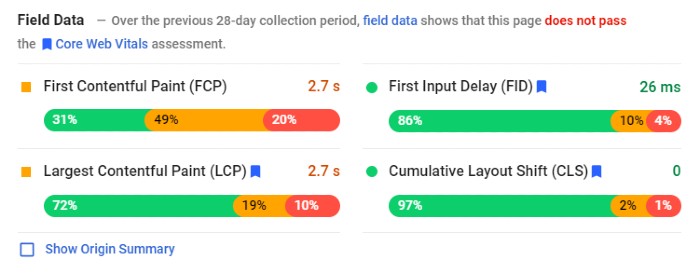
A variety of reports and insights will be shown. The first report is the field data.
The field data show different analytics of the page for the past 28 days.
Here are the reports it shows and what they mean:

First Contentful Paint (FCP)
This is when the first set of information is visible on your page. It can be text, pictures, or scalable vector graphics.
Cumulative Layout Shift(CLS)
This is usually an indication of poor coding. It is an unplanned move or shifts from one location on the page to another. It can be caused by the poor arrangement of ads, images, videos, contact forms, and so on.
First Input Delay (FID)
This is how long it takes your site to respond to the first request a user makes on it.
Largest Contentful Paint(LCP)
From the title, this is the feature that measures how long it takes the largest bit of information on your page to load.
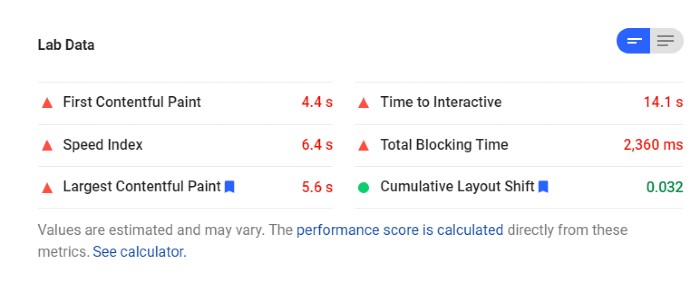
The second category of reports is shown in the lab data.

This gives a total review of the elements above and includes other features like total blocking time, time to interactive and speed index.
Total Blocking Time(TBI)
This measures the time it takes a page to display its FCP to the time a user can interact with it.
Time To Interactive(TTI)
This element measures how long it takes all the interactive features on your page to become fully functional.
Speed Index
This is how long it takes all the features on your page to become visible.
Want to know why your field and lab data look unpromising? Then send us a message and let us tell you what you’re doing wrong and how you can fix it.
Now that you know what elements determine your website speed, here is a checklist you can follow to make some changes that can make your page load faster.
It’s easy to feel overwhelmed and confused about all of these.
If you require the services of an expert, don’t hesitate to reach out to us. We have worked with and helped many websites optimize their page speed, leading to higher conversion rates and ranking. We can also help you achieve this.
We are also one of the leading authorities in WordPress speed optimization. Should you need help with any of your WordPress websites, we are just a message away.
CodeCaste is your go-to contact for perfect and effective page speed optimization services and WordPress related services.